- Print
- DarkLight
- PDF
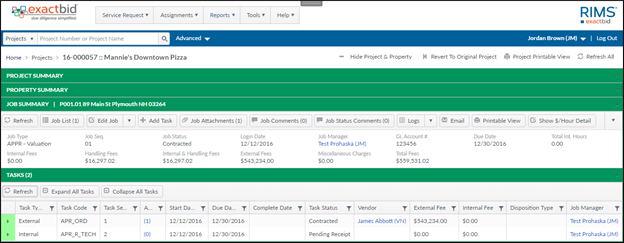
Overview of Project Structure
- Print
- DarkLight
- PDF
The Project Console contains four major sections:
The details contained in each section vary by customer.
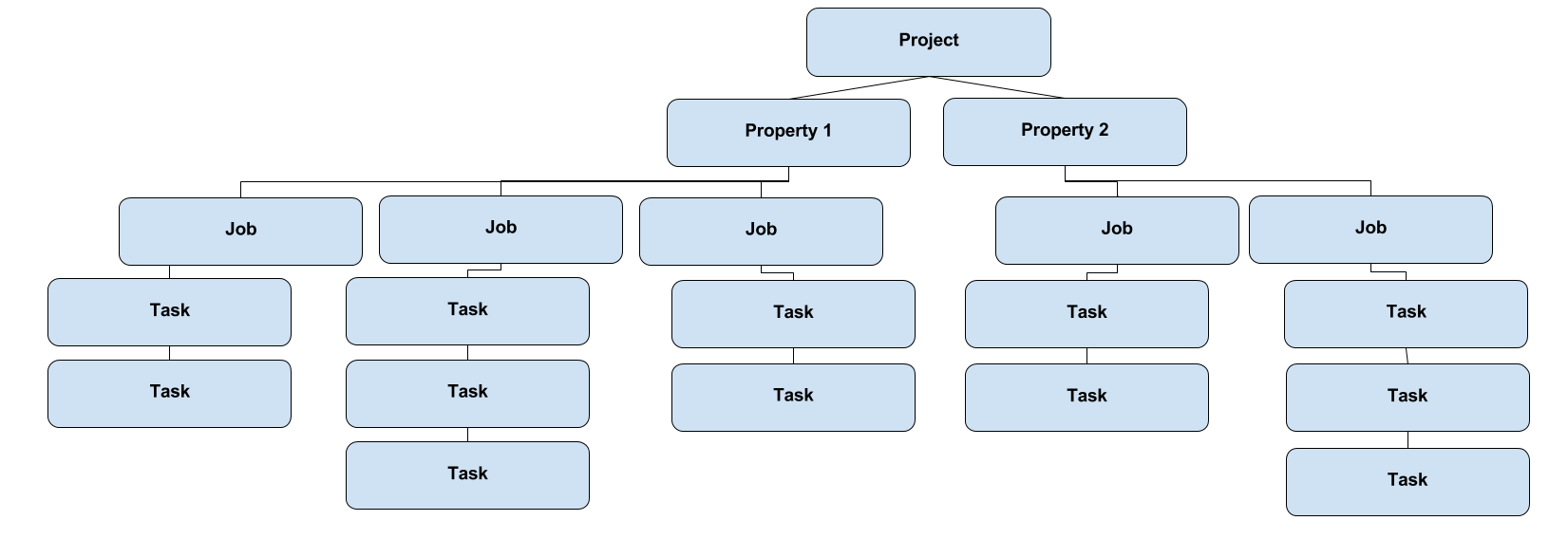
The Project can be thought of as a tree structure, with Project, Property, Jobs, and Tasks.
- Projects are at the peak of the structure
- Properties are added to the Project
- Jobs are added to Properties
- Tasks are added to Jobs
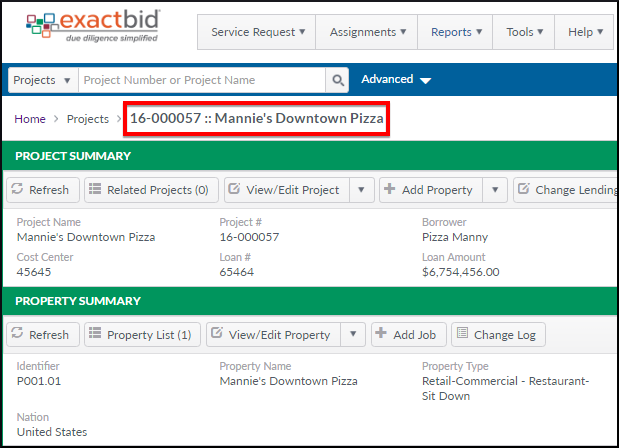
The Project is identified by the Project number followed by the Project name (if applicable for your site) and displays above the Project, Property, Job and Task information.
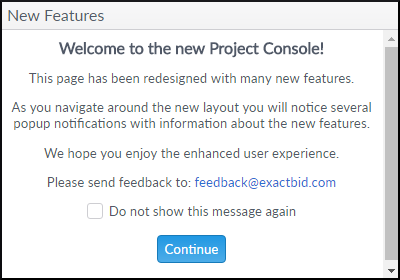
A series of tips explaining the features of the Project Console will be displayed by default. To prevent the tips from appearing in the future, fill in the Do not show this message again checkbox and then click Continue.

The series of tips explains the following features:
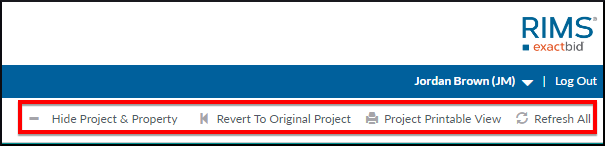
Action Bar
There is a page-specific action bar in the upper right-hand corner of the screen.
- Hide Project & Property: Minimizes the Project and Property sections. If they are already minimized, the button text will change to Show Project.
- Revert to Original Project: If related projects have been opened in the Project Summary section, clicking this button will re-open the original project. This will be explained in more detail in the Project Management: Project section.
- Project Printable View: Opens a new browser window or tab with a printer-friendly version of the Project Console page.
- Refresh All: Refreshes the data in each of the four sections of the Project Console page.
Collapsible Sections
The Project Summary, Property Summary, Job Summary and Tasks sections can be minimized by clicking on the dark green heading for each.
Click on the heading of a minimized section to maximize it again.

In this example, the Project Summary and Project sections have been minimized
New Toolbar Menu
All menu items are now readily available in the new toolbar menu of each section.

Grouped Menu Items
Some related menu items may be grouped. Click the down arrow to view related actions.
Responsive Layout
Redesigned layout allows information to display and wrap accordingly, regardless of screen size.
.png)
